Overview
Hang Gang is an event planning application that allows anyone to initiate, plan, and ensure plans follow through to increase interpersonal engagement.
Duration:
6 months
My Role:
Solo UX/UI Designer
Design Challenge
Planning hangouts become increasingly difficult as everyone grows older
People's availability for hangouts can be constantly changing and complicated. Not everyone can actively reply to messages or updates to ever-changing plans. Despite technological and communicative advancements, initiating and carrying out casual events within friend groups increases in difficulty as life becomes complex. Hang Gang allows anyone to initiate, plan, and ensure events occur through guided prompts and suggestions to increase interpersonal engagement.
Problem Statement:
How to ensure event plans do not fall apart?
The Solution
Design Process
Secondary Research
Balancing decisions, communications, and individual traits
To understand my problem space and potential user base, I began to research articles focusing on the pain points that contribute to planning difficulties. The overarching culprit stems from the individual and a juggling act of decisions and communication.
Screener Survey
A variety of planning types and most event sizes are for small groups
To better grasp my problem space, I created a screener survey to help me pinpoint my potential user base while gaining useful data along the way. The statistical data from 61 respondents revealed how the spread of planning types is wide while small group sizes were the majority of event sizes. This led me to filter out my potential interview subjects based on planning types for small groups.
Planning Type Self-ID
Mostly Hangs Out with...
User Interviews
Five potential users were selected for virtual interviews to find trends on why planning issues occur vs a successful plan
Research Questions
What motivates people to initiate/suggest a hangout plan?
What modes of communication are people using to set up plans?
Who generally feels frustrated when planning get-togethers?
What are the difficulties when it comes to planning gatherings?
How are people adapting to planning problems?
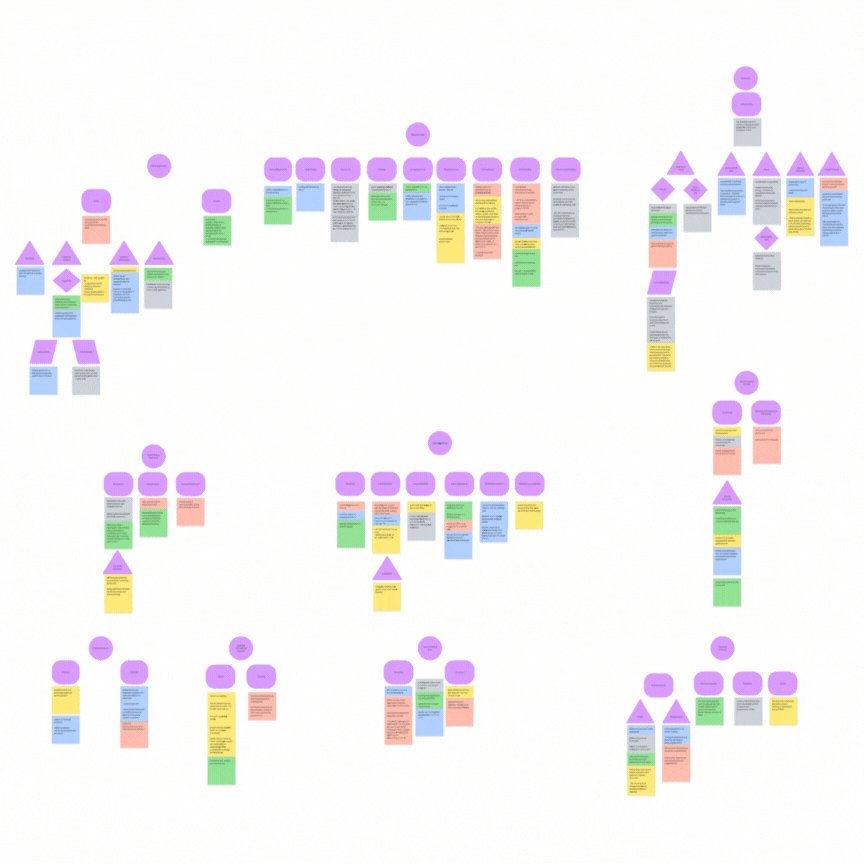
Affinity Mapping
Four main themes to help determine must-have features
1. Active or passive planners based on personality
2. Friendship values motivate planning efforts
3. Easily accessible communication modes are used
“We’re all the worst texters.” - GT
4. Planning roles fluctuate based on situation and event
“...there’s some groups where I don’t initiate plans but contribute, whereas in other groups, it’s kind of like knowing your surroundings.” - KD
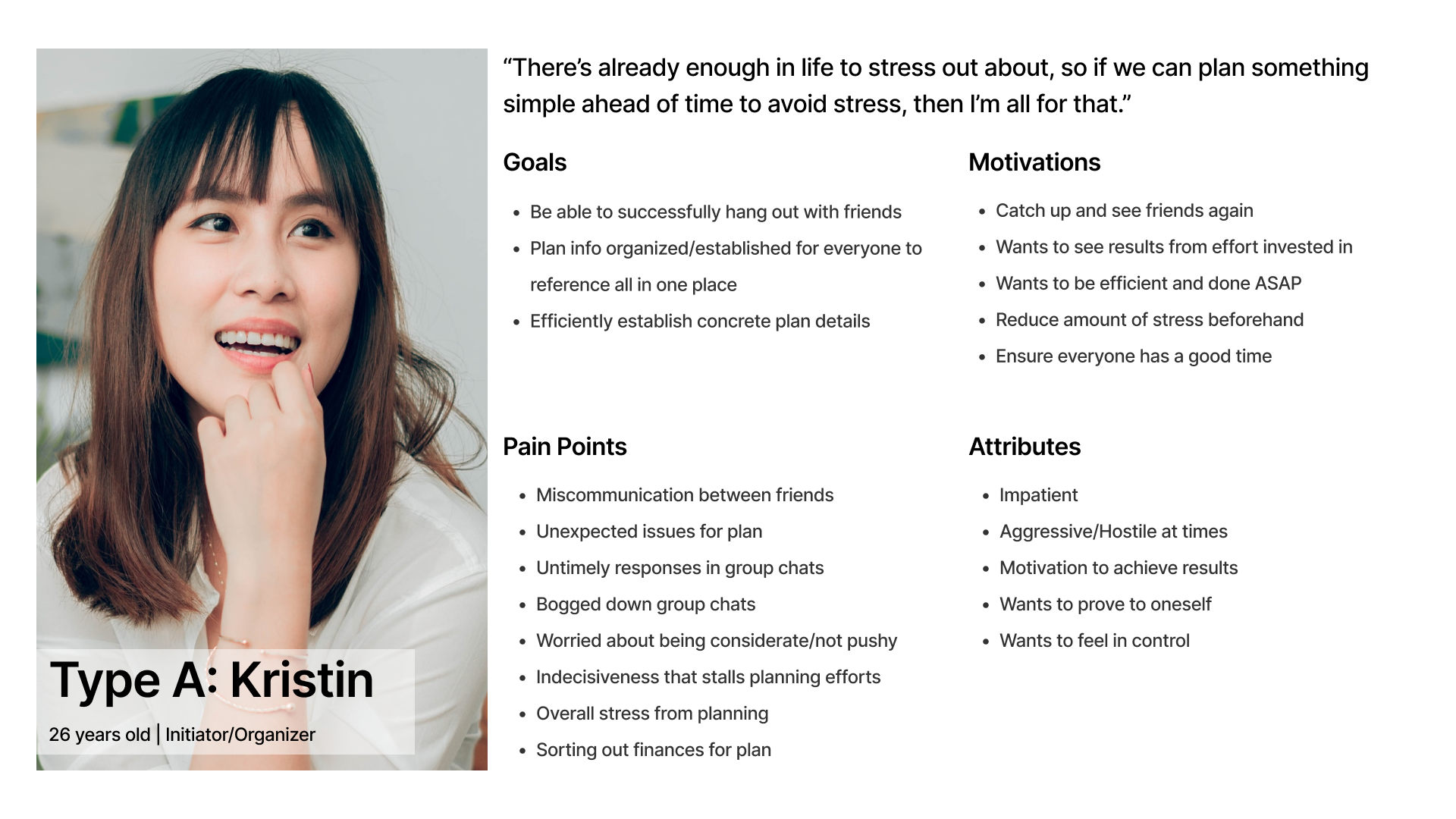
User Personas
Different personalities yield different planning types
My behavioral and antecedent data from user interviews led to the categorization of active and passive planner roles. This corresponds to the Type A (competitive, time urgent, and aggressive) and B (relaxed, patient, and easy-going) personality theory from Simply Psychology. These personas excluded demographics and mainly focused on goals, motivations, needs, frustrations, and personality traits to help guide UX goals and discover product opportunities.
Competitor Heuristic Analysis
None of the apps provided event group collaboration
As I analyzed 3 of the most popular apps focused on casual event planning, I reminded myself to assess how these apps approached the event planning process. None of them provided features that allowed the event group to thoroughly plan together other than simple voting polls. This then became my opportunity to focus on this niche.
HMW ?’s
Reframing my insights into possible design solutions
How might we increase and maintain motivations for plans to go through?
How might we help users feel they are planning efficiently?
How might we ensure everyone is up-to-date on plan details?
Scope of the App
List of priority features for the MVP
Progress Bar to track efficiency
Availability Input for easier scheduling
In-app Chat and Call options for convenient communication
A customizable event-specific page for varying planning styles
Flexible event creating a process for simplicity
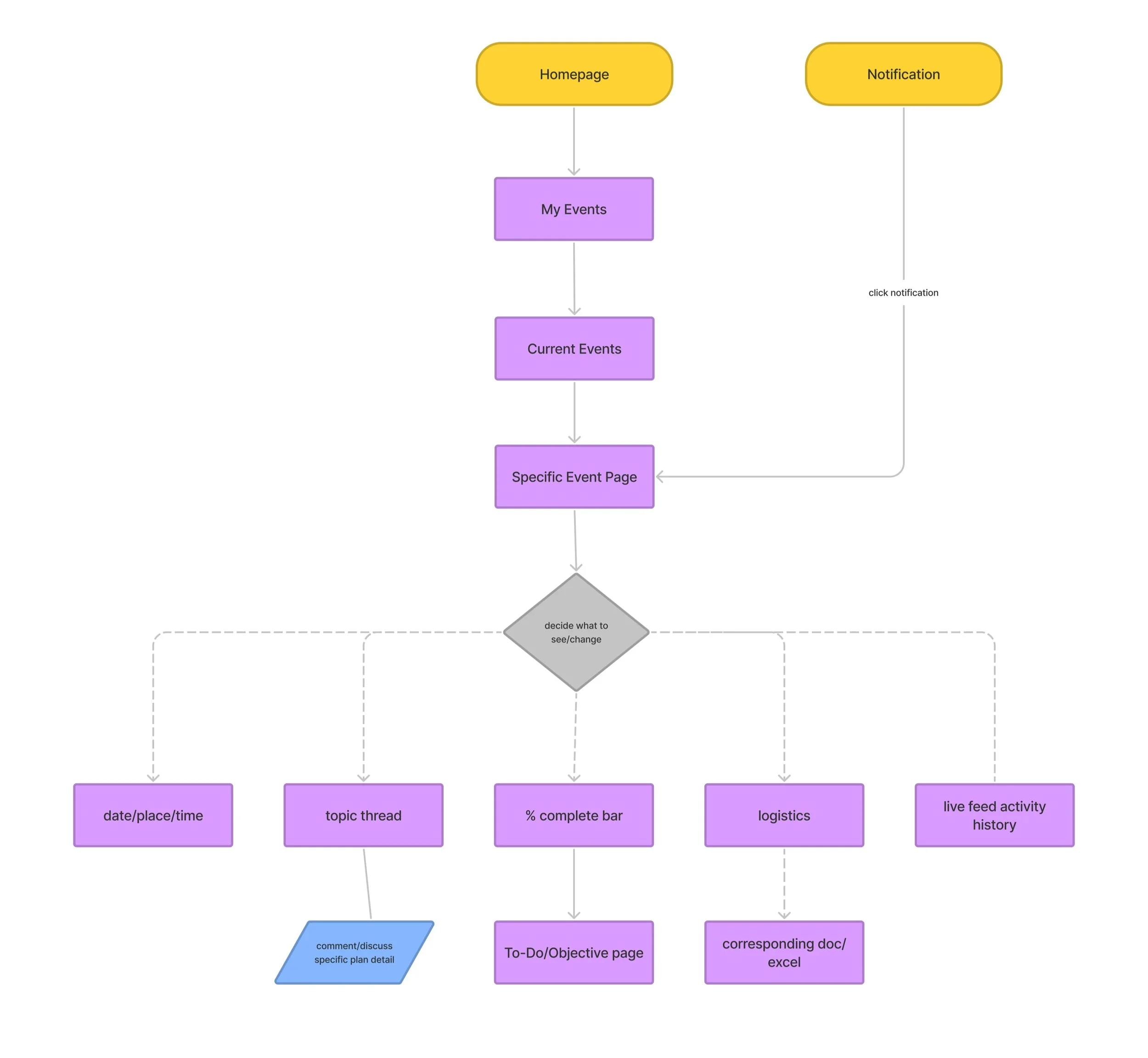
User Flows
Three major red routes were created: Login/Sign Up, Event Creation, & Checking Event Details
Based on the main features and data listed, I created 3 major red routes that are vital user flows for my application. The purpose of mapping my user flows is to help formulate and visualize my ideas to help decide the amount and order of screens.
Wireframing
Lo-fi wireframes act as skeletons for more feedback before increasing design fidelity
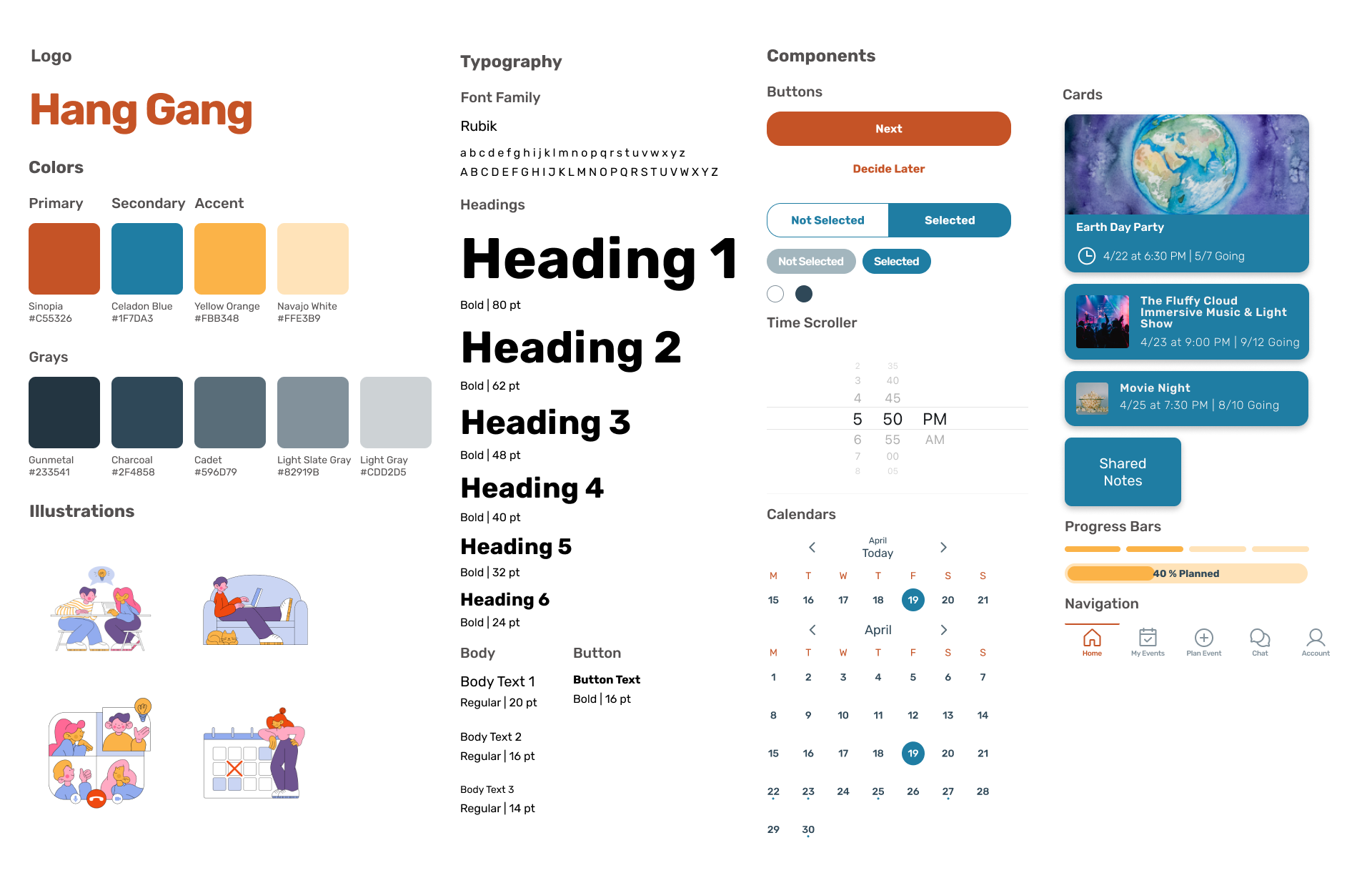
Branding & Style Guide
Establishing the app as a collaborative and friendly force
Once I completed my wireframes, I focused on the look and feel of the app while also trying to create design consistencies by making a mood board and style guide. To associate my app as catalytic, collaborative, and friendly, I used the colors orange, yellow, and blue. I also incorporated lightheartedness and warmth by adding cartoon illustrations that help mitigate the stressful, negative associations of planning.
Usability Testing
Gaining event planning insights
As I continued to refine my high-fidelity mockups on Figma, I conducted 2 rounds of task-based usability testing interviewing a total of 10 people via Zoom. All of my participants were potential users from my prior survey with varying planning types, allowing me to test how accommodating the app is to both user personas. Each test allowed me to gather crucial design feedback and uncover unforeseen confusion to help me iterate my initial prototype.
Scenario-Based Tasks:
Completing the initial sign-up process.
Create a specific event based on the scenario.
Checking various calendar views of events.
View the progress for the created event.
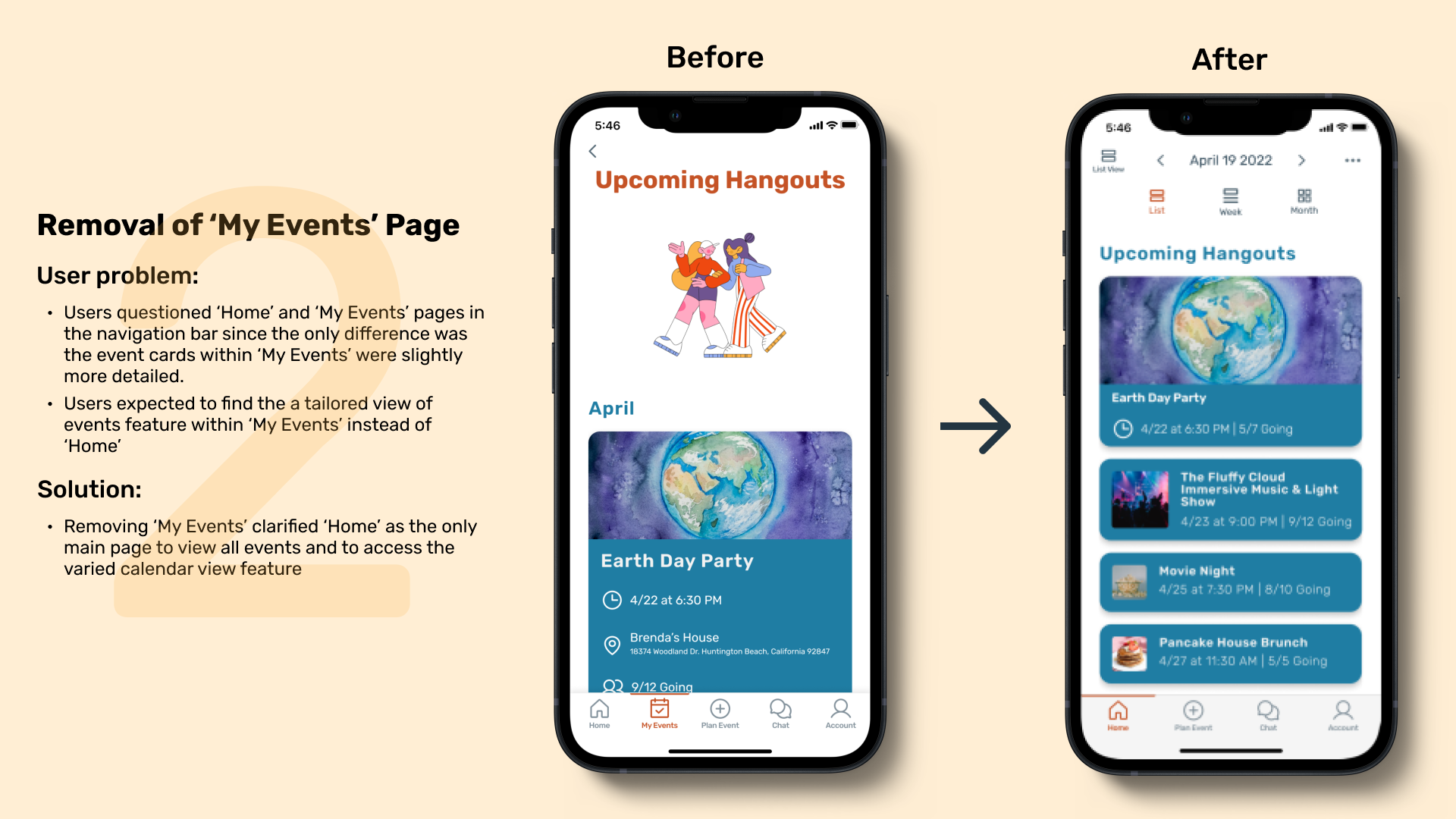
Iterations
Two main improvements based on usability tests
Final Screens and Prototype
Try to set up a birthday event!
Reflections
Thoughts for next time…
Tackling the topic of casual event planning was no easy task for my first-ever UX project. However, here are a few takeaways I learned from this experience:
Design with research in mind.
Experiencing planning difficulties myself, it was easy to include features based on my assumptions and biases that would benefit me as a user. Without user interviews and my research, I would not have discovered unique pain points and varying planning personas. It would have made it harder for me as a designer to empathize and design with Type B planners in mind.
Consider the tradeoffs.
With the topic of planning events, there are many potential variables that may affect a plan. I wanted to design a foolproof way to ensure every factor is considered, but that led me to really overfill my design plate. With limited time and feedback from my mentor, it reminded me that every design decision has a tradeoff that I need to consider because I cannot possibly have it all.
Do not stop iterating.
In the initial stages of my design, it was very difficult to continue designing due to my hindering perfectionistic mindset. Once I could let that self of me go, it helped me freely design and ideate more. This reminds me that although designs are never perfect, every iteration leads the design closer to perfection.
Next Steps
Conduct another usability test to validate the design changes and incorporate feedback.
Prepare the design for developer handoff.
Reach out to potential investors if a product launch is desired.